Other projects
A brief overview of several other relevant short-term projects that, while not yet developed into fully-fledged case studies, have shown significant potential and impact.Roles
• User researcher• User Experience (UX)
• User Interface (UI)
Deliverables
• CX analysis• Prototypes
• UI designs
• Usability tests
Tools used
• Figma• Photoshop
• Illustrator
• Adobe XD
• Webflow
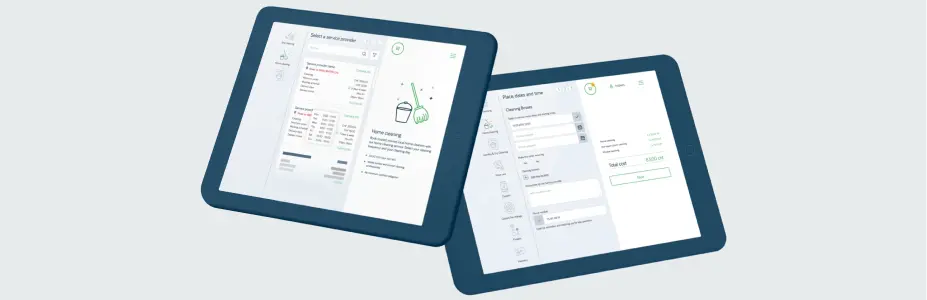
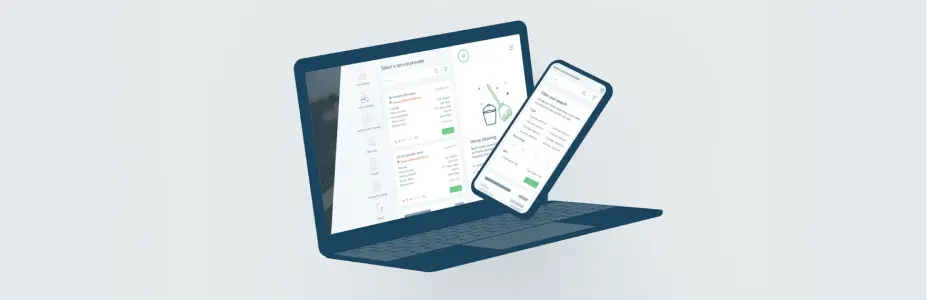
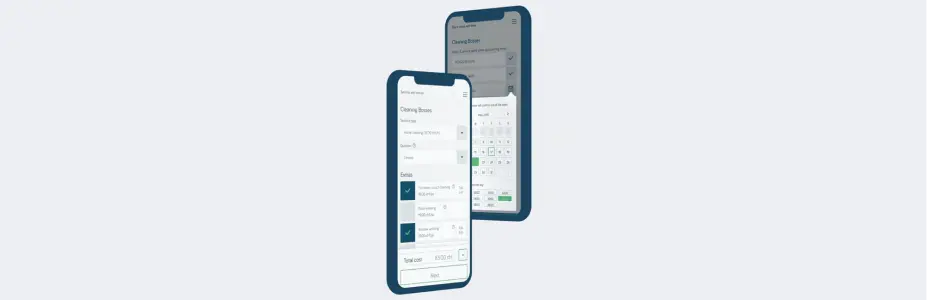
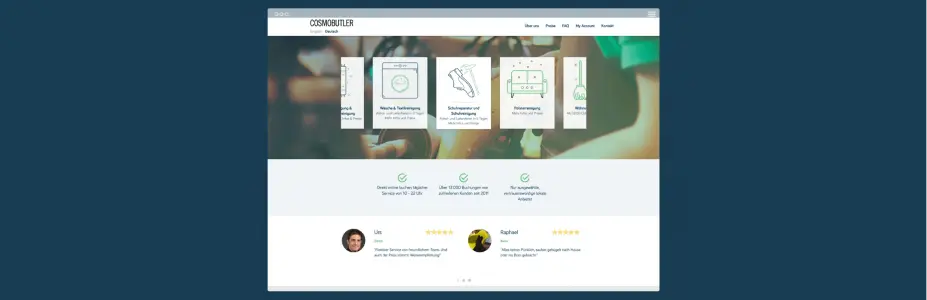
Cosmobutler
Cosmobutler underwent a significant transformation, transitioning into an online marketplace for household services. Our agency played a pivotal role in this relaunch, focusing on enhancing user experience and design to create a fresh and innovative online presence. We collaborated closely with the client to revamp their digital product and web experience, aiming to establish a user-friendly marketplace for both customers and service providers.
The project presented several challenges that required creative solutions. One major problem was overcoming the existing brand image, which hindered Cosmobutler's perception as an innovative company. Additionally, developing a seamless digital platform to cater to the diverse needs of customers, service providers, and couriers posed a significant challenge. Our task was to address these challenges through strategic design solutions and effective communication with all stakeholders involved.
Our hypothesis revolved around the idea of creating a user-centric digital product that would redefine Cosmobutler's brand image and improve its market position. The goal was to portray Cosmobutler as an innovative, friendly, and approachable marketplace, while also providing a seamless user experience for both customers and service providers. Through detailed design thinking and agile development, we aimed to achieve these objectives and validate our business model in the process.
We delivered the project within the allocated budget and timeline, showcasing the scalability and efficiency of our design solutions. The user-friendly CMS and service provider app we developed enabled Cosmobutler to manage orders seamlessly, further enhancing customer satisfaction and retention.
Scrintal
Designed and developed (with Webflow) a part of Scrintal's website, facilitating creative idea organization into structured knowledge with an intuitive digital canvas.
Balancing simplicity and functionality, ensuring seamless idea conversion, and creating an intuitive user experience.
To create a user-friendly website enabling easy conversion of creative ideas into structured knowledge, enhancing productivity.
Delivered a visually appealing and intuitive pages for Scrintal, empowering their users to get to know them on another level.
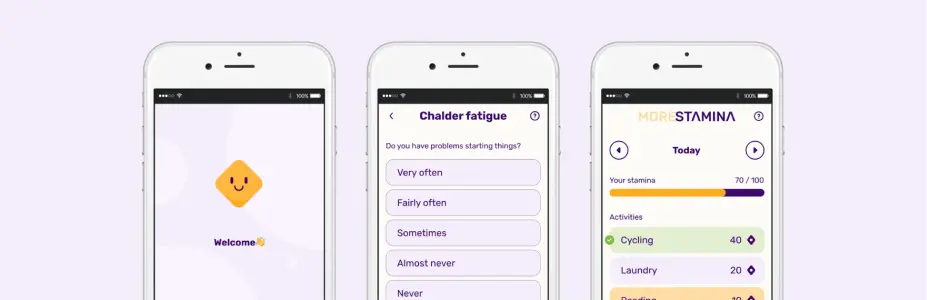
MoreStamina
I was in charge of the UI/UX design for MoreStamina, an app dedicated to assisting individuals with Multiple Sclerosis (MS) in effectively managing fatigue. MoreStamina originated from a European Union-funded project and continues under a Business Finland initiative, aiming to enhance healthcare and quality of life through innovative technologies. It serves as a task organization tool tailored to alleviate the impact of fatigue on daily life.
The primary challenge was to create a user-friendly interface that seamlessly integrates personalized recommendations, gamification elements, and an evidence-based approach. The app needed to address the diverse needs of individuals with MS while providing effective fatigue management strategies. Balancing the complexity of behavioural change models with intuitive design was crucial.
Our hypothesis was centred on developing a patient-centred app that leverages personalized recommendations and gamification to empower individuals with MS in fatigue management. The goal was to provide a comprehensive solution that not only assists users in managing their energy levels, but also educates and supports them through evidence-based strategies and self-management techniques.
The outcome of the project was a functional app UI for MoreStamina, designed to cater to the specific needs of individuals with MS. By incorporating personalized recommendations, gamification elements, and an evidence-based approach, the app offers a holistic solution for fatigue management. Moreover, MoreStamina contributes to MS research by utilizing anonymized data to uncover hidden characteristics of the condition. Overall, the app aims to empower individuals with MS through education, support, and effective self-management strategies.
Selver
Selver, a well-established grocery store network in Estonia, wanted our design agency's expertise to address issues with their self-service tools. These tools facilitate in-store purchases but were facing usability challenges.
Identify and rectify existing customer experience issues. Propose improvements and determine the scope of redesign required.
I hypothesized that the tool's complexity and outdated UI were major contributors to customer dissatisfaction. The goal was to streamline the interface for enhanced usability.
Through qualitative research involving real customers, I identified key pain points and proposed actionable insights. While the client accepted the findings, further actions were not disclosed, possibly pending implementation decisions.
 Selver: "Scanning a product" interaction
Selver: "Scanning a product" interaction
 Selver: "Removing a product" interaction
Selver: "Removing a product" interaction
EMS
Energy Metering System - an application for UI/UX designers & researchers to perform remote usability tests, where an outcome of a test result is the amount of energy a person spends on using any application.
Our goal became to create a usability testing tool (browser extension) that would show the amount of physical energy the user spends during tests.
Because usability tests don't give a whole picture of the problem, we assumed that users, even if completing your tasks, spend a lot of energy doing so. This factor is often overlooked because nobody measures indicators of this kind, when it directly affects user's experience.
The project was done as an interactive concept (both UI prototype and extension prototype) for a startup event. Our team has won a second place in the competition.
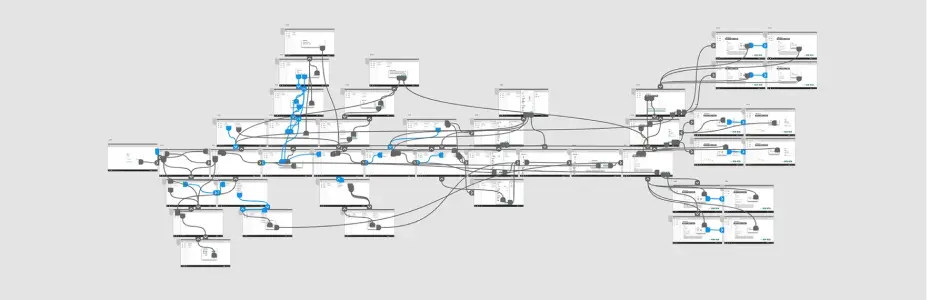
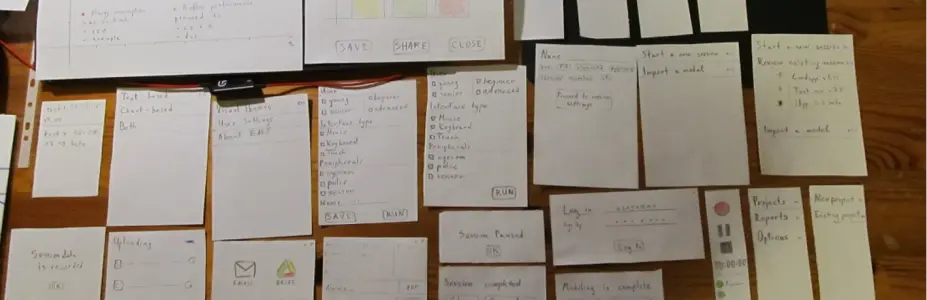
 EMS: Paper prototype used for initial tests
EMS: Paper prototype used for initial tests